It’s new, slick and controversial, and it’s here — the Gutenberg editor in WordPress. Never has an update to WordPress generated so much controversy, but controversy or not, WordPress 5.0 has rolled out with Gutenberg as the default editor for creating articles and pages.
If you haven’t learned about it already, it’s time.
Related: What WordPress 5.0 means for businesses
What you need to know about WordPress 5.0 and Gutenberg
Gutenberg is the name given to the new, visually oriented editor for WordPress. It’s built on the idea of using “blocks” to create pages. No, you don’t have to lay out a page in blocks before adding content — although you could — instead, you add blocks and their content as you go along.
A block is a container for a specific type of content, such as text, an image, or an embedded video.
To add a block, simply hit the ever-present plus sign and select the type of content you’d like to add. Then insert the content. You can rearrange the blocks at will, moving them up, down, or changing alignment. Gutenberg is also WYSIWYG. You won’t need to preview to know what your post will look like — yay!
It’ll be easier than ever to spin up new pages.
Related: You should use the Gutenberg WordPress editor — here’s why
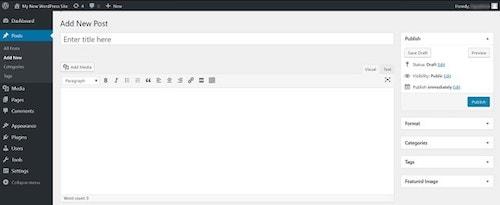
Here’s the old TinyMCE editor, now called the Classic Editor, that you’re familiar with:

This editor was built primarily for editing text, with a little bit of image manipulation thrown in. Anything beyond the basics requires flipping to text mode and fiddling with HTML or mastering short codes.
The whole point of Gutenberg is to make the editor easier to use for modern end users who are familiar with drag-and-drop, point-and-click interfaces or who are not code-savvy.
Now that posts and pages have become increasingly multimedia — with embeds, maps, contact forms and the like — the Classic Editor is not as enabling as it once was. Nonetheless, it’s the editor that the WordPress community knows well and many have mastered.
Related: A tip for the WordPress 5.0 release — Gutenberg and the Classic Editor
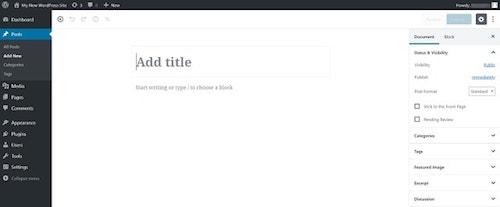
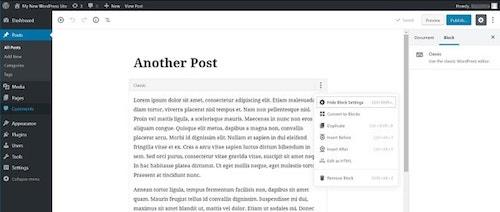
Here’s the newcomer, Gutenberg:

The toolbar is gone and the right-hand panel is quite different. When you add content in this editor, everything is neatly packaged in individual boxes (blocks) that you can move around on the page at will. The whole point is to make the editor easier to use for modern end users who are familiar with drag-and-drop, point-and-click interfaces or who are not code-savvy.
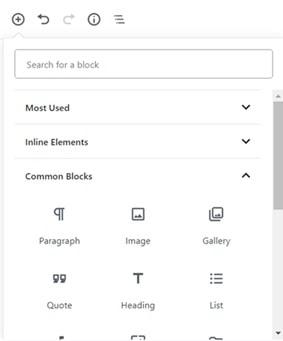
When you click the plus button located in the upper left (and other places), a pop-up will offer you a selection of blocks to choose among:

Click the type of block you want to insert, and a box fitted with appropriate editing tools will appear in your document — kind of like a mini, type-specific editor:

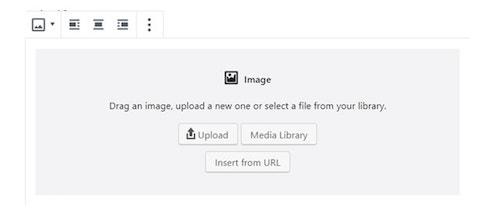
You can also insert blocks by typing a slash and then the block name. For example, typing /image will create an image block. Here’s what one of those looks like:

What about my existing posts?
When you upgrade to WordPress 5.x, your existing pages and posts will be converted to “Classic” boxes and remain intact. You can then opt to edit them using the Classic Editor or convert them to block format one at a time. A Classic box looks like this:

What blocks are currently available in Core?
WordPress 5.0.2 contains over 50 block types, and you can expect more in the future. Existing blocks include:
- Paragraph
- Image
- List
- Heading
- Audio
- Cover
- File
- Video
- Code
- Classic
- Custom HTML
- Preformatted
- Pullquote
- Table
- Verse
- Button
- Columns
- Media & Text
- More
- Page Break
- Separator
- Spacer
- Shortcode
- Archives
- Categories
- Latest Comments
- Latest Posts
- Embeds for external resources such as Twitter, YouTube, Facebook, Instagram, SoundCloud and many more
Where can I get more Gutenberg blocks?
Developers are hard at work generating even more Gutenberg blocks that you can add to WordPress via plugins. Individual blocks can be hard to track down as blocks are often organized into libraries and searching within them for a particular block isn’t always possible.
That’s the case with the WordPress Plugins repository blocks section, where you can find block-compatible plugins created by many well-known plugin providers such as Yoast SEO, Jetpack and Ninja Forms.
Danny Cooper created the searchable Gutenberg Block Library to address the difficulty of finding individual blocks. The library already has more than 80 blocks, each of which was manually tested prior to inclusion. Cooper notes:
“Blocks can be difficult to create, knowledge of JavaScript and React is required. They are really easy and intuitive to use on the client side though.”
If you’re feeling intrepid, you can make your own blocks. This WordPress Block Tutorial from Smashing Magazine gives step-by-step instructions.
Going block-ward
Although visual builders have been around for some time in the form of plugins, the concept of blocks is a radical design change for WordPress and some backward compatibility has been broken. Many plugin and theme developers are on top of this and have updated their wares, but it’s up to you to install those updates. This is also why it’s especially important to test as much as you can.
Related: The most popular WordPress themes & plugins of 2018
If you discover issues that you can’t or don’t want to resolve, you can deploy the Classic Editor plugin and use it in place of Gutenberg. This way you keep the advantage of the security and features provided by using the latest WordPress and get to use the editor you’re familiar with and that you know works with your site.
Support for the Classic Editor will remain through 2021.
WordPress recommends that users of assistive technology revert to the classic editor if they encounter usability issues with Gutenberg.
Related: What is web accessibility, why does it matter, and how do you get started?
Gutenberg and WooCommerce
Users of WooCommerce and other eCommerce solutions have been watching the roll-out of Gutenberg with some concern. The good news is that WooCommerce is on top of this. First update WooCommerce to the latest version, then update WordPress to the 5.x version.
WooCommerce 3.5.1 and up are designed to work in the Gutenberg environment. Nonetheless, if you have a complex eCommerce site, it’s particularly important to back up everything before upgrading and/or test the new WordPress in a staging environment.
Related: How to install WooCommerce on WordPress — A quick guide for new users
What else is in WordPress 5.0?
Gutenberg is without a doubt the biggest change, but it’s not the only one. WordPress 5.0 is fully compatible with PHP 7.3. That’s good for security, among other things. It also comes with the new 2019 theme, which of course showcases Gutenberg. There are also improvements to the WordPress REST API.
What’s next for WordPress?
The new editor is just the beginning. The plan is for blocks to become a fundamental part of WordPress, allowing people to manipulate everything about a site without needing to know what’s going on behind the scenes. Phase 2 of this transition includes bringing blocks to widgets and menus. As Matt Mullenweg, the original creator of WordPress, explains:
“With blocks, people will be able to edit and manipulate everything on their site without having to understand where WordPress hides everything behind the scenes.”
The Gutenberg plugin, which allowed developers to sample the editor before the release of WordPress 5.0, has more than 300,000 active installations. It also has over 1,400 one-star reviews. A lot of those, however, are people opposed to the idea of the direction WordPress is heading, as illustrated by the new editor.
There is, without a doubt, a learning curve to this new editor — just as there was to the old one. There will be transition issues and retraining needed. However, love it or hate it, it’s here and isn’t going away any time soon. It’s better to surf the wave than to be left behind. And who knows, you might unexpectedly find yourself in the “love it” camp.