If you're running a local business of any kind, it's crucial that site visitors are able to work out where you actually are, and how to get there with as little fuss as possible. Despite the obvious importance of this fact, a shocking amount of businesses that depend on real-world visits for their survival fail to make finding their location easy for their audiences with website maps.
Whether you’re fixing up your own site, or adding maps and directions to a site for a client, it’s a task that should be very high up on your site launch checklist. Furthermore, you’ll want to take care of implementation in as quick and convenient a manner as possible.
In this piece, we’ll step through the main ways of adding maps to a WordPress site, and tick off some common sense maps basics you should consider along the way.
Start outside your site
Hopefully, the utility of having simple and obvious online directions to your business is relatively clear, so we’re not going to massively belabor the point. However, if you or your client are in any doubt about it, a quick look at the image below should be enough to drive the point home:
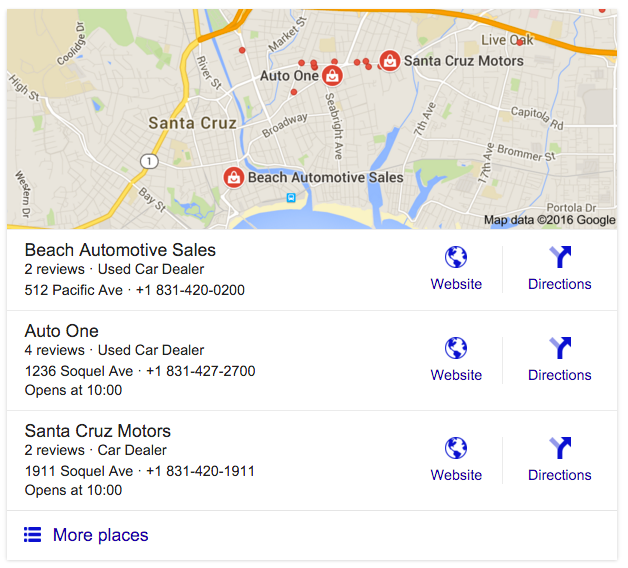
Google itself has decided that the two most important aspects of your business, from a user’s point of view, are its website and clear directions for how to get there.
Speaking of Google, before you even think of adding website maps, make absolutely sure you’ve signed up for Google My Business. This gives people the best possible chance of finding your business, without even having to visit your site. And be sure to check out GoDaddy’s Get Found solution to easily manage your business’s local online listings from one handy dashboard.
OK, with that point out of the way, let’s move on to actually adding maps to a site. You’ve got two basic choices here.
1. Quickly embed a map by hand
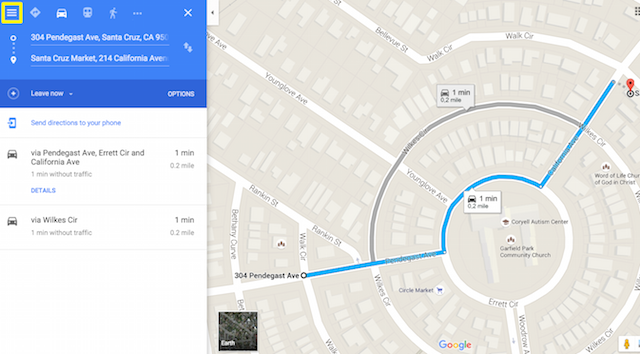
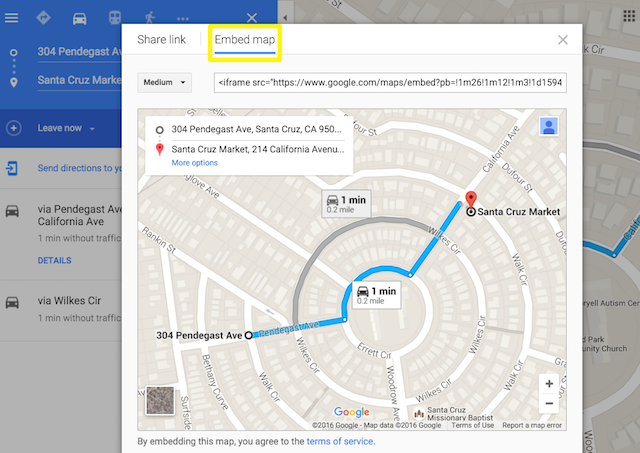
Sometimes you just want to quickly add a map to a page or post, then move on with your day. The simplest way of doing so is to begin by firing up Google Maps and setting the screen to your liking.
1. Click the hamburger menu icon on the top left of the screen.
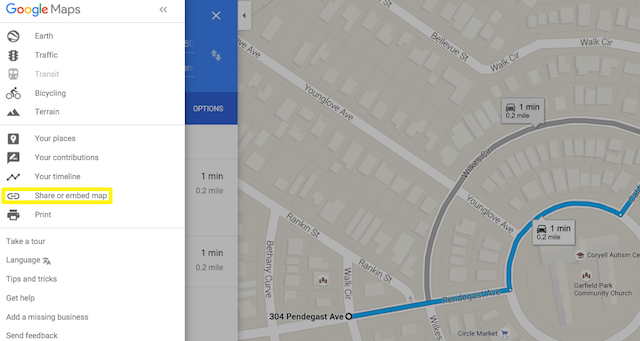
2. Select Share or embed map.
3. Select Embed map in the resulting pop-up.
You’ll be given a handy iframe snippet, which can be placed wherever you like across posts or pages in WordPress.
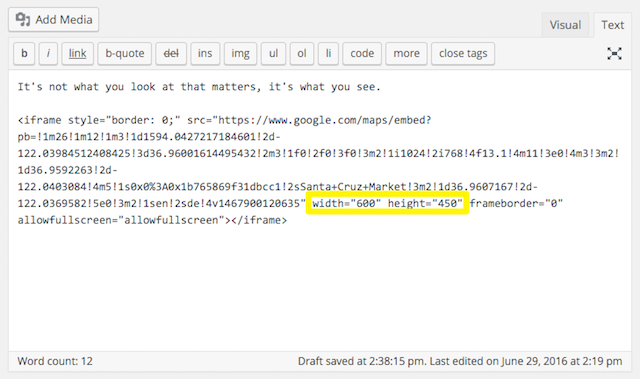
You’ll notice that parameters such as width and height are exposed in the embed code if you want to tweak them further:
It’s worth pointing out that there’s also an official Google Maps Embed API if you’re looking for more fine-grained programmatic control. However, bear in mind that usage restrictions and pricing might apply if you go down this route.
2. Use a plugin to handle maps integration
This being WordPress, you’ve also got the option to use a plugin to handle the heavy lifting.
There are numerous map plugins floating around out there, but the two strongest contenders are MapPress Easy Google Maps and WP Google Maps. Both of these have wide install bases, excellent overall ratings, and are available in free and premium versions.
WP Google Maps is the frontrunner out of the two, and offers an impressive range of functionality in the free version that should have you covered for most standard use cases.
Installation and basic use are both a snap, and it takes a matter of seconds to put together a quick map with full control over elements such as width, height and markers. It also enables you to easily integrate Google Store Locator. If you find yourself needing a bit more power, the pro version of the plugin has a very reasonable paid license option.
Make your website maps easy to find
Before we finish up, it’s worth emphasizing that you should go out of your way to draw attention to your location map once you have it on your site. Again, this an area where a surprising amount of sites fall down.
Make sure there are prominent links to the map throughout your site, and that you’re including any useful additional information such as parking arrangements, opening hours, and so forth on the actual page itself. Also, be absolutely sure that you’ve checked how your maps page looks on mobile, or you risk antagonizing customers before they even reach your store!
Conclusion
Integrating a map into your site is one of those classic areas that’s basically straightforward, but where an awful lot of sites drop the ball. However, with the information we’ve outlined, you should be in a great position to get it right!
Let’s step through the main points one more time:
- Make sure the site you’re working on is fully signed up to Google My Business to help users find your business.
- If you’re in a hurry, quickly embed a map into WordPress via iframe directly from Google Maps.
- Use a plugin such as MapPress Easy Google Maps or WP Google Maps if you’re looking for fine-grained control.
- Review your site from a user perspective, and make sure it’s incredibly easy to find your location details.
Want more tips? Check out our free checklist: 5 ways to get more local customers